css中text- decoration: none什么意思
的有关信息介绍如下:text-decoration:none是指无文本修饰。
text-decoration 是CSS的一个属性,规定添加到文本的修饰。none是text-decoration的值,表示无文本修饰。
这个属性允许对文本设置某种效果,如加下划线。如果后代元素没有自己的装饰,祖先元素上设置的装饰会“延伸”到后代元素中。
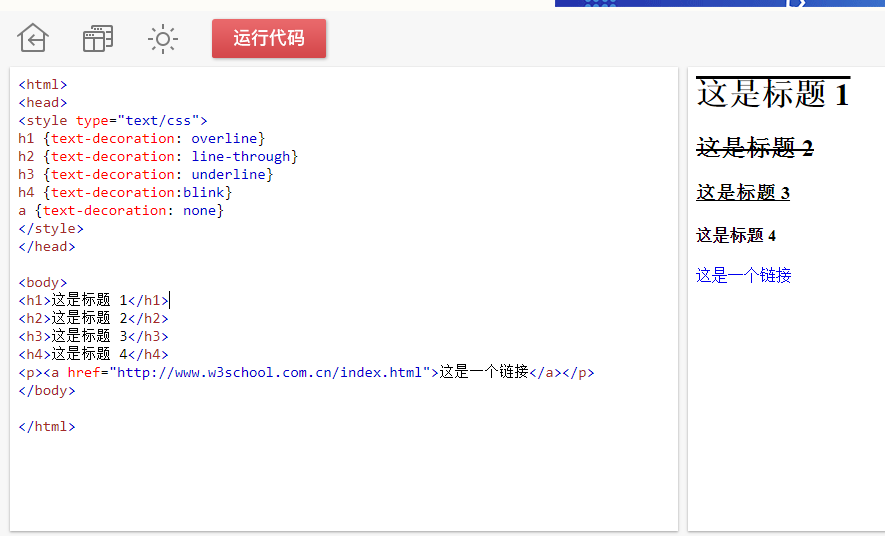
修饰示例:
<html>
<head>
<style type="text/css">
h1 {text-decoration: overline}
h2 {text-decoration: line-through}
h3 {text-decoration: underline}
h4 {text-decoration:blink}
a {text-decoration: none}
</style>
</head>
<body>
<h1>这是标题 1</h1>
<h2>这是标题 2</h2>
<h3>这是标题 3</h3>
<h4>这是标题 4</h4>
<p><a rel="nofollow" href="http://www.w3school.com.cn/index.html">这是一个链接</a></p>
</body>
</html>
示例结果如图:

扩展资料:
text-decoration可能的值如下:
1、none:默认。定义标准的文本。
2、underline:定义文本下的一条线。
3、overline:定义文本上的一条线。
4、line-through:定义穿过文本下的一条线。
5、blink:定义闪烁的文本。
6、inherit:规定应该从父元素继承 text-decoration 属性的值。
参考资料:百度百科-text-decoration